Another nice collection with a lot of resources (Articles Books Examples Style Guides Podcasts Talks Tools) that help you build a website style guide. Also one for the bookmarks!
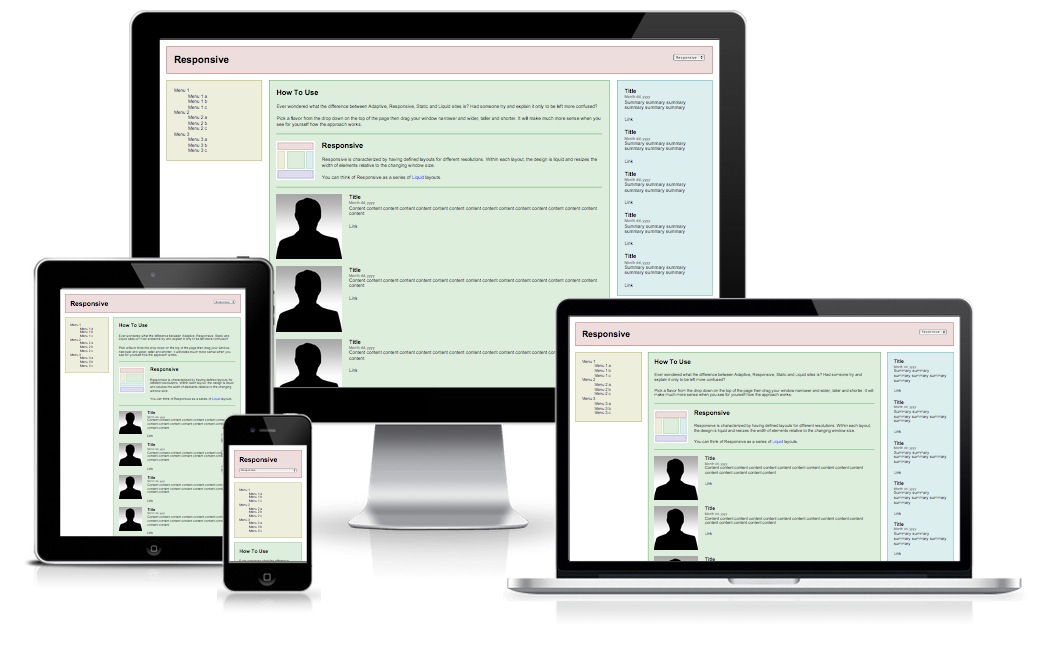
Worin liegt der Unterschied zwischen Adaptive, Liquid, Responsive oder Static Webdesign?
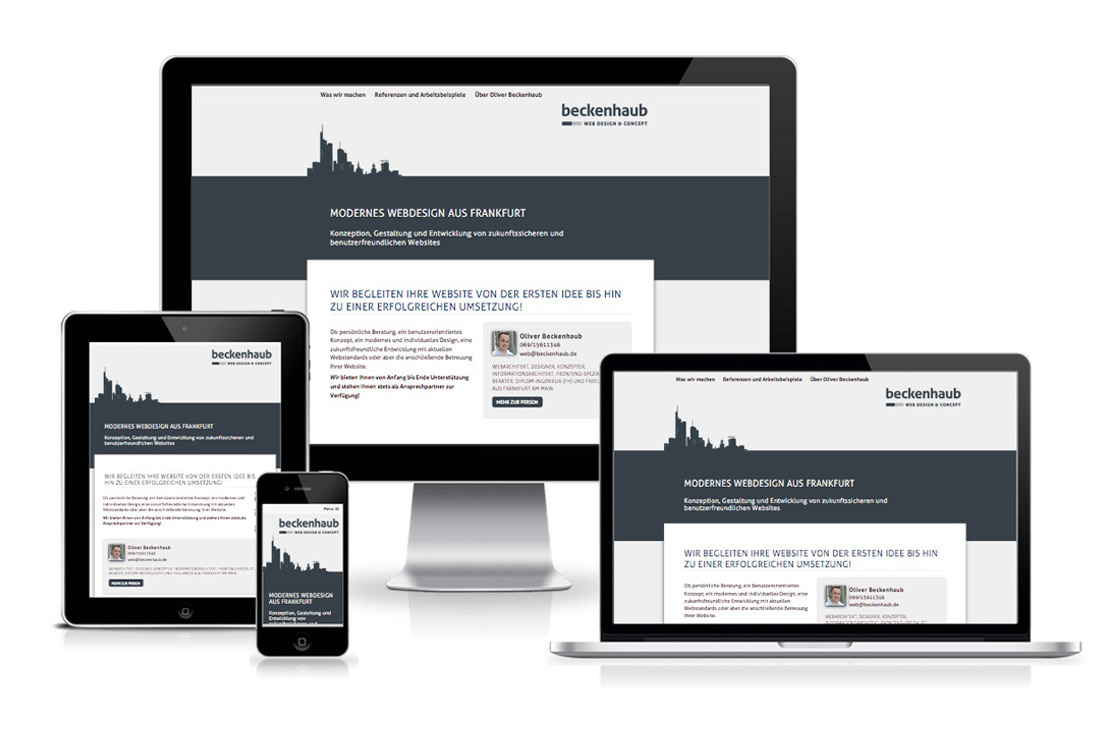
Relaunch meiner Website beckenhaub.de
In eigener Sache:
Seit 2 Tagen erstrahlt meine Website beckenhaub.de in neuem Gewand. Das Design wurde zwar nicht komplett geändert (der Wiedererkennungswert soll ja nicht verloren gehen), dafür aber im Detail weiterentwickelt. Die meisten Änderungen gab es vor allem an den Inhalten, aber auch unter der Haube hat sich etwas getan. Zuletzt lief die Website noch mit WordPress als Motor. Hiervon habe ich mich bis auf weiteres erst einmal verabschiedet. Grund dafür: Da ich schon seit längerem den Blog (diesen hier) und die Website (beckenhaub.de) komplett voneinander getrennt habe, ist das Vorhandensein eines Content-Management-Systems (CMS) nicht länger notwendig gewesen. Das einzig, was sich auf der Website zukünftig hin und wieder ändern wird, ist mein Portfolio. Und nur dafür ein CMS am Laufen zu halten, hielt ich für ein wenig übertrieben!
Feedback und Verbesserungsvorschläge sind natürlich stets willkommen!
At its heart, web design should be about words. Words don't come after the design is done. Words are the beginning, the core, the focus. Justin Jackson
Zitat von Jens Grochtdreis
Wer die vollständige Kontrolle über sein Design haben will, sollte sich vom Webdesign verabschieden und zum Printdesign überwechseln.
Jens Grochtdreis
Responsive Webdesign Workflow mit webEdition
Hier gibt es meine Präsentation, Links sowie weitere Informationen aus meinem Workshop bei der webEdition Konferenz 2012 in Frankfurt zum Thema „Responsive Webdesign Workflow mit webEdition – ein Praxisbeispiel“. Fragen und Feedback gerne über die Kommentarfunktion. Weiterlesen „Responsive Webdesign Workflow mit webEdition“
Pro & Contra: Responsive Webdesign
Responsive Webdesign ist in aller Munde. In vielen Fällen macht es Sinn, Responsive Webdesign auf einer Website einzusetzen, allerdings gibt es auch einige Argumente, die dagegen sprechen. Im Folgenden habe ich eine kleine „Pro & Contra“-Liste zusammengestellt. Diese ist sicherlich nicht vollständig und kann gerne durch Kommentare ergänzt werden.
Was ist Responsive Webdesign?
Responsive Design bezeichnet eine Praxis im Webdesign, bei der der grafische Aufbau von Webseiten dynamisch und unter Berücksichtigung der Anforderungen des betrachtenden Gerätes erfolgt … eine Webseite wird somit auf einem großen Display anders dargestellt als auf einem Tablet-PC oder Smartphone. Wikipedia
Wer es gerne ausführlicher hat, dem sei der englische A List Apart Artikel von Ethan Marcotte empfohlen.
Pro – Was spricht für den Einsatz von Responsive Webdesign?
- Zukunftssicher für eine immer größer werde Anzahl von internetfähigen Geräten: Man kann nicht für jedes verfügbare Endgerät eine eigene Version erstellen. Eine recht umfangreiche Liste mit vielen Geräten und deren unterschiedlichen Auflösungen findet man hier bei Wikipedia.
- Benutzerfreundlich, da sich das Layout je nach Umgebung anpasst
- Redakteure müssen nur eine Version der Website pflegen, was das ganze auch gleichtzeitig leichter wartbar macht als zwei getrennte Versionen für Mobile und Tablets/Desktops
- Niedriger Entwicklungsaufwand als eine getrennte Mobile und Desktop Version
- Leicht einsetzbar bei kleinen Websites und Blogs
- Responsive Webdesign steckt zwar noch in den Kinderschuhen, aber gerade in dieser Situation besteht noch viel Platz für Innovationen. Mit ein paar klugen Ideen und Anwendungsbeispielen kann man sich von der Konkurrenz absetzen.
Contra – Was spricht gegen den Einsatz von Responsive Webdesign?
- meist zu teuer und zu aufwendig bei Websites mit kleinem Budget
- noch zu wenig Best-practices für größere und komplexe Websites.
- Responsive Webdesign steckt noch in den Kinderschuhen.
- Performance: Ladezeiten für Smartphones können größer werden, da meist alle Ressourcen im Hintergrund geladen werden, auch wenn das eigentlich im Normalfall nicht der Fall sein sollte.
- Bei großen und komplexen Websites kann ein deutlicher Mehraufwand entstehen.
- Werbebanner / Ad Words Anzeigen & Co sind teilweise problematisch
- Je nach Einsatz und Zielgruppe kann eine mobile native App eventuell auch die bessere Lösung sein. Dies muss allerdings von Fall zu Fall entschieden werden.
- Redakteure können leicht Fehler machen: Bilder in falscher oder zu niedriger Auflösung, Einbettung von Videos etc. D.h. potentielle Fehlerquellen müssen seitens der Entwicklung abgefangen werden, was den Gesamtaufwand natürlich in die Höhe treibt.
- Wenn man seinen mobilen Besuchern komplett andere Inhalte liefern will als den Besuchern einer “Desktop-Version”, dann ist Responsive Webdesign die falsche Lösung. (Aber warum sollte man das wollen? “There is only one web”!)
Taking your talent to the Web
I wrote this book in 2001 for print designers whose clients want websites, print art directors who’d like to move into full–time web and interaction design, homepage creators who are ready to turn pro, and professionals who seek to deepen their web skills and understanding. (…) While browser references and modem speeds may reek of 2001, much of the advice about transitioning to the web still holds true.
Jeffrey Zeldman
Written in 2001 and still a good read!
Zitat von Brad Frost
Yet the average Web page size is over 1MB and growing. 86% of responsive web designs send the same content to mobile devices.
Brad Frost (Source)
Workflows In A Responsive World: From Waterfall To Agile
Web design is changing and like it or not that includes your workflow. The workflows we’ve been using for years are a legacy workflow from print. It’s time they adapt to the web. Like your responsive sites you should adapt now or find yourself left behind.